These are a few images I've used to show the logo in the real world on some of the companies products.
Sunday, 24 June 2012
242 - Project 4 Final Images
These are a few images I've used to show the logo in the real world on some of the companies products.
242 - Project 4 More Iterations
These images were created with a different code. The circles are randomized between the variables. These variables are the same figures from the statistics but are composed differently to create a completely different style of image.
242 - Project 4 More Iterations
Just a small Coca-Cola logo so obscured by the deformation created by the company income that it is almost unrecognizable.
242 - Project 4 Iterations
Here are some images representing Apples quarterly incomes for 2011, including an image of the late Steve Jobs.
The way the code works is fairly simple yet effect as a filter, especially for my purpose. It skips pixels horizontally and vertically and applies an overlay of ellipses in place of the pixel. This creates this interesting pixelated / comic style.
242 - Project 4 Iterations and Code
This is the website I used to find the statistics for my code:
http://www.thecoca-colacompany.com/dynamic/press_center/2011/04/2011-first-quarter-financial-results.html
It is the first quarterly statement for 2011, the second, third and fourth are on the website too.
For my code I used processing because I have prior knowledge in the skills I needed to achieve my concept. I have gathered quarterly reports for the 2011 financial year for both Coca-Cola and Apple companies. The reason I used these companies is because they are two of the most recognizable brands in the world. They also have very useful quarterly figures. I have used these figures in exact pixel size and location to filter my images.
All images created are exact visual representations to the financial changes in the companies.
Here are a few iterations of the code being used.
The size of the ellipses in the code are generated from the figures in the quarterly incomes in terms of billions i.e. 10.5 billion is relative to 10.5 pixels etc
http://www.thecoca-colacompany.com/dynamic/press_center/2011/04/2011-first-quarter-financial-results.html
It is the first quarterly statement for 2011, the second, third and fourth are on the website too.
For my code I used processing because I have prior knowledge in the skills I needed to achieve my concept. I have gathered quarterly reports for the 2011 financial year for both Coca-Cola and Apple companies. The reason I used these companies is because they are two of the most recognizable brands in the world. They also have very useful quarterly figures. I have used these figures in exact pixel size and location to filter my images.
All images created are exact visual representations to the financial changes in the companies.
Here are a few iterations of the code being used.
The size of the ellipses in the code are generated from the figures in the quarterly incomes in terms of billions i.e. 10.5 billion is relative to 10.5 pixels etc
Sunday, 17 June 2012
Final Video
The final video is available to watch on Youtube at the link below:
http://www.youtube.com/watch?v=dMZa2x3FF6A
http://www.youtube.com/watch?v=dMZa2x3FF6A
Playblasts
Animating and Camera Techniques
One of the most important aspects of my animation was the use and control of cameras and camera angles. Because I was dealing with the constrictions of a grid environment I had to find ways of making simple shots into interesting shots. I used a lot of motion paths and angles to show the size of the environment compared to Hector. He was always supposed to be a tiny robot in a large city and I think these stills show that nicely.
I had to use back lighting for this shot to illuminate Hector's back so it was visible.
A nice shot showing Hector's head lights spilling light over the opposing building. The bump map on the gravel looks really nice when under the head lights.
Bump mapping on gravel shows a nice lighting effect.
Chase scene of the lights of the Seeker interacting with the lamp lights. The lights on the Seeker are actually just simple polygonal spheres that have intense glow special effects whilst hiding the object itself only the glow will be visible. However I had to parent a low level ambient light to the Seeker in order to illuminate it enough to be detailed. The Seeker is supposed to be a sleek glossy white and it was difficult showing this colour in a night time setting, a lot of tweaking had to be done to the lighting in these scenes.
Building the Environment
The environment is essentially a few blocks of streets within what can be assumed a much larger city. My biggest challenge was making believable light. The way I found a solution to this was to line the streets with glowing lamp bulbs and have them cast large amounts of light on the street below. This had a great effect with my characters lights when combined.
This is a wire frame of the skyscrapers. Each was made individually and are all completely unique in size, windows, stores and unique corner edges.
This is mock render of what a single light bulb can illuminate. The entire lighting effect of the animation was achieved with the use of mental rays real sun and sky lighting. By rotating the angle of the sun towards the sky it engages a night time lighting. I had to change the settings in order to achieve a light enough colour so that other lights and detail could be achieved. I used this technique to alter the detail visible in each scene.
My character within a scene
Simply constructed final scene. The final scene is were our friend Hector gets thrown into this vat machine like thing and instantly gets converted into a power cell.
This is the scene where Hector is caught in some sort of tractor beam by the Seeker and gets sucked into its holding cell.
This is an edited shot of Hector in his power cell form. A sad boring power cell. We can see him frown as he is rolled away in the final shot.
Character Modelling, Rigging and Texturing
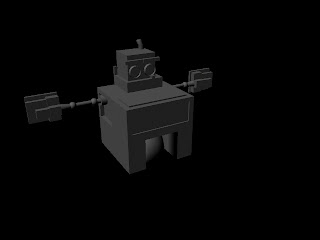
This is the basic mesh for my character. Rigging was a reasonably simple job, with his arms and neck being the only things to have any amount of movement worth rigging and binding to skin. His eyes and chest were always going to have a high glow material on them to act as computer screens and such. They also proved a very useful source of lighting in many of the scenes. Lighting was key in my animation as it was set at night so the luminescence of my scene and character had to be the same in every shot and also believable.
Mesh
Arm IK
Skeleton
Blend shapes were used for all his facial movements including eyes, brows and jaw.
Example of the intensity of the light source from his chest and eyes. Texturing also visible here.
Seeker model
Example of Seeker light source and intensity
A final render of texturing and lighting of character in a scene
Monday, 4 June 2012
242 - Project 4 Concepts
For my initial concept I wanted to produce an image that was revealed using circles that represent data for a company or statistic of some sort. The image would be tied together with the a logo or related image to the statistics. The statistics would be related to product sales on a yearly basis or something similar.
Similar to this one example of the Coca-Cola logo. The circles would be low opacity and overlapping to depict the logo.
It could also be achieved using a bar graph or line graph in an overlapping fashion to reveal the image.
For my second concept I want to produce a fractal of sorts. It would be an animation of a statistics zooming in coming off at different angles like a fractal. As the image goes further in it would be like a time lapse of statistics over a period of years and months.
Similar to this image but circles representing the statistics and lines coming from the centre point of the fractal curve, the circles would be representative of the statistics by way of size.
For my third concept I want to have rain fall statistics for Wellington fall that look like pixelated rain drops representative of the statistics in sized and tail size. The 'rain drops' will collect at the bottom of the screen and pool up. The statistics will be taken over the winter months of rain fall of a single year.
This picture describes the effect.
Similar to this one example of the Coca-Cola logo. The circles would be low opacity and overlapping to depict the logo.
It could also be achieved using a bar graph or line graph in an overlapping fashion to reveal the image.
For my second concept I want to produce a fractal of sorts. It would be an animation of a statistics zooming in coming off at different angles like a fractal. As the image goes further in it would be like a time lapse of statistics over a period of years and months.
Similar to this image but circles representing the statistics and lines coming from the centre point of the fractal curve, the circles would be representative of the statistics by way of size.
For my third concept I want to have rain fall statistics for Wellington fall that look like pixelated rain drops representative of the statistics in sized and tail size. The 'rain drops' will collect at the bottom of the screen and pool up. The statistics will be taken over the winter months of rain fall of a single year.
This picture describes the effect.
Subscribe to:
Comments (Atom)